

随着互联网技术的发展,HTML5为我们提供了许多强大的新特性。其中,cookie的处理和生成是开发人员必须掌握的重要工具之一。Cookie是一种存储在用户计算机上的小型数据片段,通常用于保存用户登录信息、个性化设置等。在HTML5中,cookie的生成和操作得到了进一步的简化和加强。

在HTML5中,cookie的生成和操作主要通过JavaScrip来实现。使用Docume.cookie属性,开发人员可以创建、读取、修改或删除cookie。
1. 创建Cookie
创建cookie需要使用Docume.cookie属性并设置其值。例如,下面的代码创建了一个名为“userame”的cookie,并设置其值为“Joh Doe”:
```javascripdocume.cookie = 从返回的字符串中解析出cookie的值。例如,下面的代码读取名为“userame”的cookie的值:
```javascripvar userame = docume.cookie.spli(例如,下面的代码将名为“userame”的cookie的值修改为“Jae Doe”:
```javascripdocume.cookie = 例如,下面的代码将名为“userame”的cookie删除:
```javascripdocume.cookie = HTML5新特性对Cookie的影响
HTML5提供了一些新特性,使得cookie的生成和操作更加简便和安全。其中,最显著的新特性包括:
1. 更好的安全性:HTML5中的SameSie属性可以防止跨站点请求伪造(CSRF)攻击,提高了cookie的安全性。该属性可以设置为Sric、Lax或oe。
2. 更好的跨域支持:HTML5中的Cross-Origi Resource Sharig(CORS)协议使得不同域之间的请求可以携带cookie,提高了跨域请求的效率和安全性。
3. 更简单的操作:HTML5中的Docume.cookie属性提供了更多的方法和属性,使得开发人员可以更简单地创建、读取、修改和删除cookie。例如,可以使用Docume.cookie.spli()方法从字符串中解析出cookie的值。
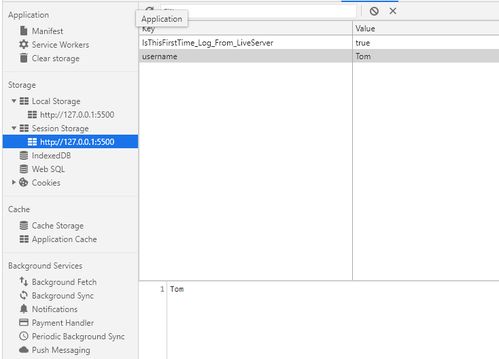
4. 更强的存储能力:HTML5中的Local Sorage和Sessio Sorage提供了更大的存储空间,使得开发人员可以存储更多的数据。这些数据可以用于保存用户的登录信息、个性化设置等。
5. 更灵活的持久性:HTML5中的Service Workers和Backgroud Syc可以让开发人员实现离线缓存和同步功能,使得应用程序在离线状态下也能正常工作。这对于需要持久化存储的应用程序来说是非常有用的。