

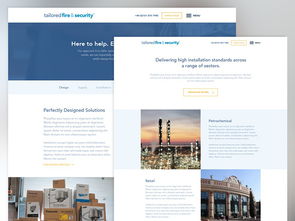
用户体验设计(UX Desig)是网页设计中的重要环节,它强调用户与网站之间的交互性和体验感。优秀的用户体验设计能够使用户在浏览网站时感到舒适、易用,并能够快速找到所需信息。为了提高用户体验,设计师应注重网站的导航、布局、色彩、字体等方面,同时要考虑到不同设备、不同网络环境下的显示效果。

响应式布局是指根据不同设备的屏幕大小和分辨率来自动调整网页的布局和样式。随着移动设备的普及,响应式布局已成为网页设计的必备技能。设计师可以通过使用媒体查询、流式布局、弹性网格等技术来实现响应式布局,以确保网站在不同设备上的显示效果。

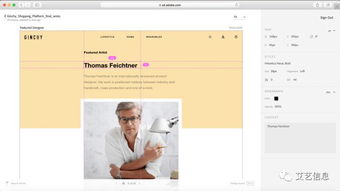
内容是网站的核心,好的内容能够吸引用户、提高网站粘性。内容优化包括设置、文本排版、图片优化、视频优化等。设计师应注重关键词研究和页面元数据的设置,以提高搜索引擎的排名和用户的搜索体验。

交互设计是增强用户与网站互动的关键。设计师应通过添加表单、按钮、弹窗等交互元素,使用户能够方便快捷地与网站进行互动。同时,要注重交互设计的反馈机制,使用户能够及时了解操作结果和获取必要的提示信息。

性能优化是提高网站加载速度和响应速度的关键。设计师应通过压缩图片、优化代码、使用CD等技术手段来提高网站的加载速度和响应速度。还可以通过使用缓存技术来减少服务器负载,提高网站的稳定性和可用性。

不同浏览器之间的显示效果可能会存在差异,因此设计师应注重跨浏览器兼容性的问题。为了解决这个问题,可以使用CSS Rese、ormalize.css等技术手段来消除浏览器之间的默认样式差异。还可以通过使用跨浏览器测试工具来检查网站在不同浏览器中的显示效果。

可访问性设计是指让所有用户都能够方便快捷地访问网站。设计师应注重色彩搭配、文本可读性、键盘导航等可访问性方面的设计,以满足不同用户的需求。还可以通过使用无障碍网页设计技术来提高网站的可达性和可访问性。

测试是检验网页设计是否符合最佳实践的重要环节。设计师应通过A/B测试、表单验证、页面加载速度测试等技术手段来对网站进行测试和优化。同时,要注重收集用户反馈和数据分析的结果,以便及时调整设计方案和优化网站性能。

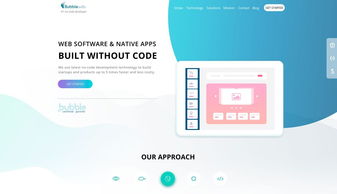
随着技术的不断发展和设计趋势的变化,设计师应保持对新技术和新趋势的关注和学习。例如近年来流行的前端框架Reac、Vue等,以及无代码平台Airable等新技术和新趋势的出现,为网页设计带来了更多的可能性。设计师应积极探索和学习这些新技术和新趋势,以提高网页设计的效率和效果。

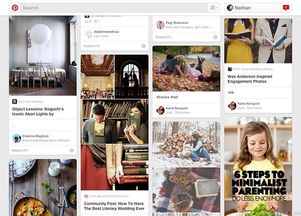
通过学习和分享其他优秀网站的案例和实战经验,设计师可以更好地应用到自己的工作中。例如可以通过学习Dribbble、Awwwards等网站上的优秀作品,以及参加设计社区和线上论坛的讨论和分享活动,来提高自己的设计水平和拓宽设计思路。同时也可以通过分享自己的经验和案例来与他人交流和分享经验,促进共同成长和进步。